Nhìn vào phần mềm bạn đang sử dụng để đọc blog này. Thật sự nhìn vào nó. Các màu sắc, vị trí của các biểu tượng, cách giao diện người dùng (UI) hầu như biến mất vào nền cho đến khi bạn cần nó. Bạn có thể coi đó là điều hiển nhiên, như bạn nên làm. Trải nghiệm người dùng (UX) mà bạn đang trải qua được thiết kế để làm cho bạn trở nên hiệu quả hơn, hợp tác nhiều hơn, và thậm chí ảnh hưởng đến tâm trạng của bạn — tất cả mà không cần bạn thực sự nhận thấy.

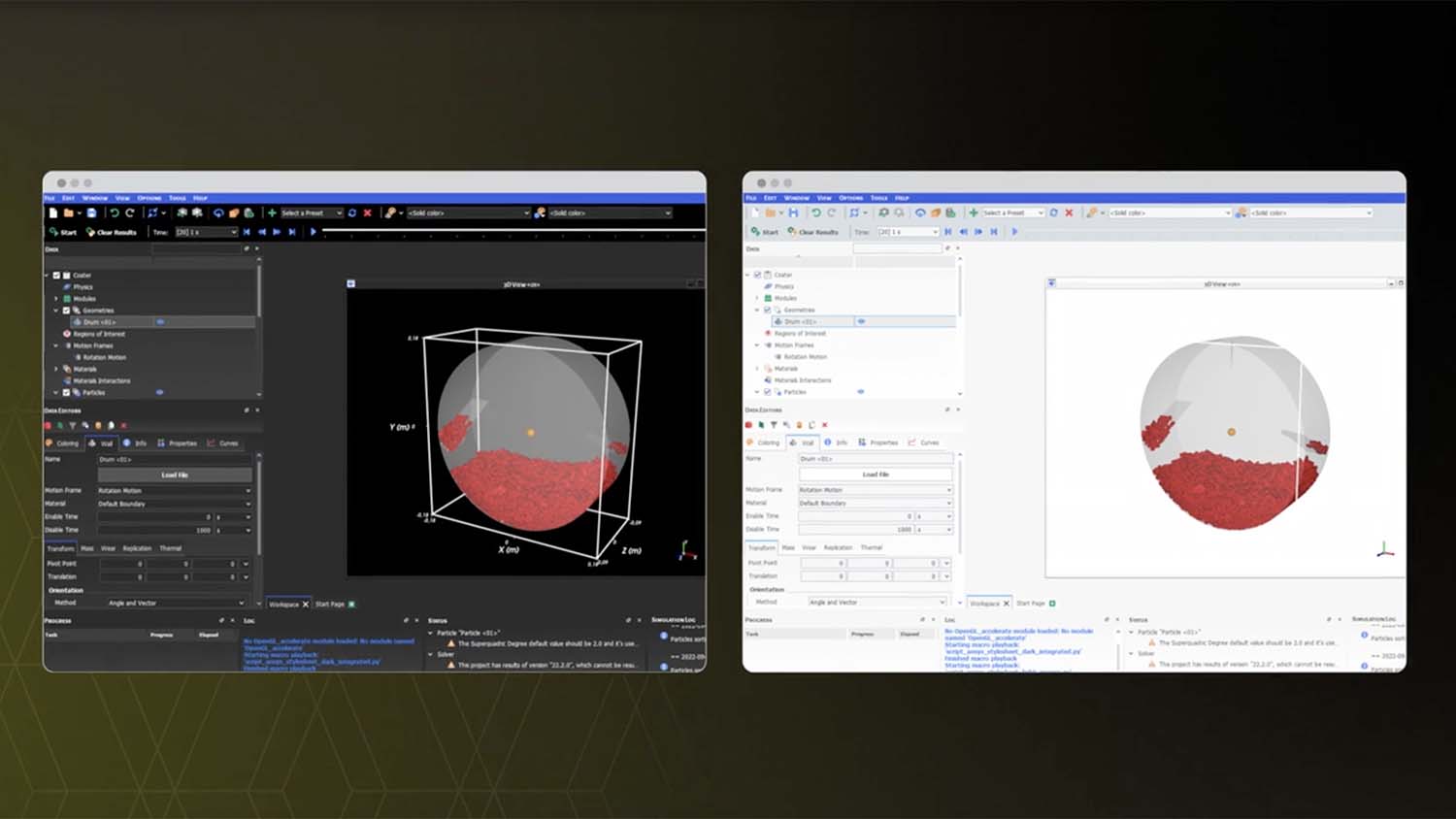
Đó chỉ là một số yếu tố mà William Keel, một giám đốc sản phẩm cấp cao tại Ansys, đã xem xét khi ông và một hội đồng thiết kế chức năng chéo bắt đầu tạo ra một ngôn ngữ thiết kế mới cho phần mềm Ansys. Các kết quả đầu tiên của công việc đó hiện đã có sẵn cho bạn trong Ansys 2024 R1, với một giao diện giúp tăng cường hiệu quả và năng suất, cải thiện tích hợp giữa các phần mềm Ansys để phá vỡ các rào cản trong môi trường kỹ thuật hợp tác, cùng với chế độ Dark Mode hấp dẫn mắt và một thiết kế hiện đại.
“Thiết kế UX là một quá trình, và nó bắt đầu bằng việc hiểu — trước hết và quan trọng nhất — người dùng của bạn,” Keel nói. “Một khi bạn hiểu người dùng của mình, bạn có thể suy ra các yêu cầu từ đó và sau đó bạn có thể bắt đầu giai đoạn thiết kế. Bạn có thể bắt đầu ý tưởng cách để giải quyết các vấn đề lớn nhất của họ và làm cho mục tiêu của họ dễ dàng đạt được nhất có thể.”
Như một phần của sáng kiến về tính khả dụng gần đây, hội đồng thiết kế của Ansys đã tiến hành các nghiên cứu người dùng để hiểu về tính khả dụng và các phân bố màu sắc cho người dùng mắc chứng khác biệt về màu sắc. Các nhà thiết kế của Ansys cũng đã tham khảo ý kiến từ các kỹ sư Ansys Customer Excellence (ACE), người làm việc chặt chẽ với khách hàng hàng ngày, để hỗ trợ hướng dẫn quy trình sử dụng. Hội đồng thiết kế đang sử dụng nghiên cứu đó để cập nhật Ngôn ngữ Thiết kế Ansys (ADL) — một bộ nguyên tắc giúp tối ưu hóa giao tiếp giữa các nhà thiết kế và nhà phát triển, và cuối cùng là với người dùng. ADL đảm bảo rằng các yếu tố hình ảnh và tương tác được áp dụng một cách nhất quán trên tất cả phần mềm của Ansys.
“Ngôn ngữ Thiết kế Ansys xác định ý tưởng triết học đằng sau các sản phẩm của Ansys, và sau đó nó đi vào xác định các tiêu chuẩn cho phong cách như màu sắc, biểu tượng và phông chữ,” Keel nói. “Hệ thống Thiết kế Ansys đi sâu hơn về các mẫu thiết kế và các thành phần cụ thể được sử dụng để xây dựng sản phẩm của chúng tôi — như một nút bấm, hoặc một tab, hoặc một thanh trượt, ví dụ.”
Những thành phần đó được đại diện trong bộ công cụ UI Windows và Web mà được cung cấp cho nhóm phát triển. Cùng nhau, ADL và các bộ công cụ tạo nên Hệ thống Thiết kế Ansys. Việc áp dụng hệ thống có nghĩa là “cảm giác” — chi tiết như bảng màu và phông chữ — nhất quán trên tất cả các phần mềm của Ansys, nhưng nó cũng xác định “cảm nhận” của phần mềm — điều đó có nghĩa là gì khi bạn xoay, di chuyển và thu phóng bằng chuột của bạn, ví dụ.
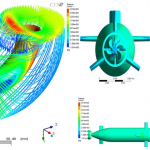
“Khi bạn vào một hình học trong Ansys Fluent và bạn xoay nó và nó đi một cách, bạn không muốn vào Ansys Mechanical và có nó chuyển đổi trên bạn,” Keel nói. “Rõ ràng còn nhiều điều khác vào UX, nhưng điểm khởi đầu là đạt được cảm giác nhất quán đó.”